내가 운영하고 있는 사이트의 실제 속도를 확인하는 방법을 알아보자.
워드프레스든, 그누보드나 라이믹스를 이용한 커뮤니티든 상관없다.
보통 블로그를 운영하는 경우 구글 페이지 스피드 인사이트나 GTmetrix를 많이 이용한다.
하지만 ‘실제’ 사이트 속도를 측정하고 싶다면 크롬이나 엣지 등 브라우저에서 제공하는 네트워크 측정 도구를 이용하는 걸 추천한다.
구글 페이지 스피드를 이용한 속도 측정
구글 페이지 스피드의 경우 단순한 속도 측정보다는 구글에서 원하는 요소들을 얼마나 많이 가지고 있냐가 더 중요하다.
예를 들어 PNG, JPEG 형식의 이미지를 써도 속도가 충분히 빠를 수 있지만 구글은 본인들이 개발한 이미지 형식인 Webp를 사용하지 않으면 점수를 확 깎아버린다.
SEO 측면에서 구글에 얼마나 적합한지를 확인하는 용도로만 사용하는 걸 추천한다.
실제로 티스토리 블로그의 경우 구글 페이지 스피드 점수가 50점도 안되는 경우가 많은데 막상 사용자는 전혀 느리다는 느낌을 받지 못한다.
GTmetrix를 이용한 속도 측정
사이트 속도 벤치마크를 위해 사용하는 사람들이 종종 있길래 얼마 전에 사용해봤다.
싱가포르 서버에 워드프레스 만든 후기 및 속도 비교 : Hostarmada
위 글에서도 언급했지만 GTmetrix의 경우 무료로 측정할 수 있는 서버에 대한민국이 포함되지 않아 외국인 방문자 기준으로 측정하게 된다는 큰 단점이 있다.
크롬이나 엣지 네트워크 측정 도구
가장 간단하면서도 정확한 방법이다.
이 방법의 가장 큰 장점은 개별 페이지의 속도를 쉽게 측정할 수 있다는 건데
앞의 두 방법은 사이트의 전체적인 속도를 평가하는데 초점이 맞춰져 있다면 이 방법은 개별 페이지의 성능을 확인하고 문제점을 고칠 수 있다.

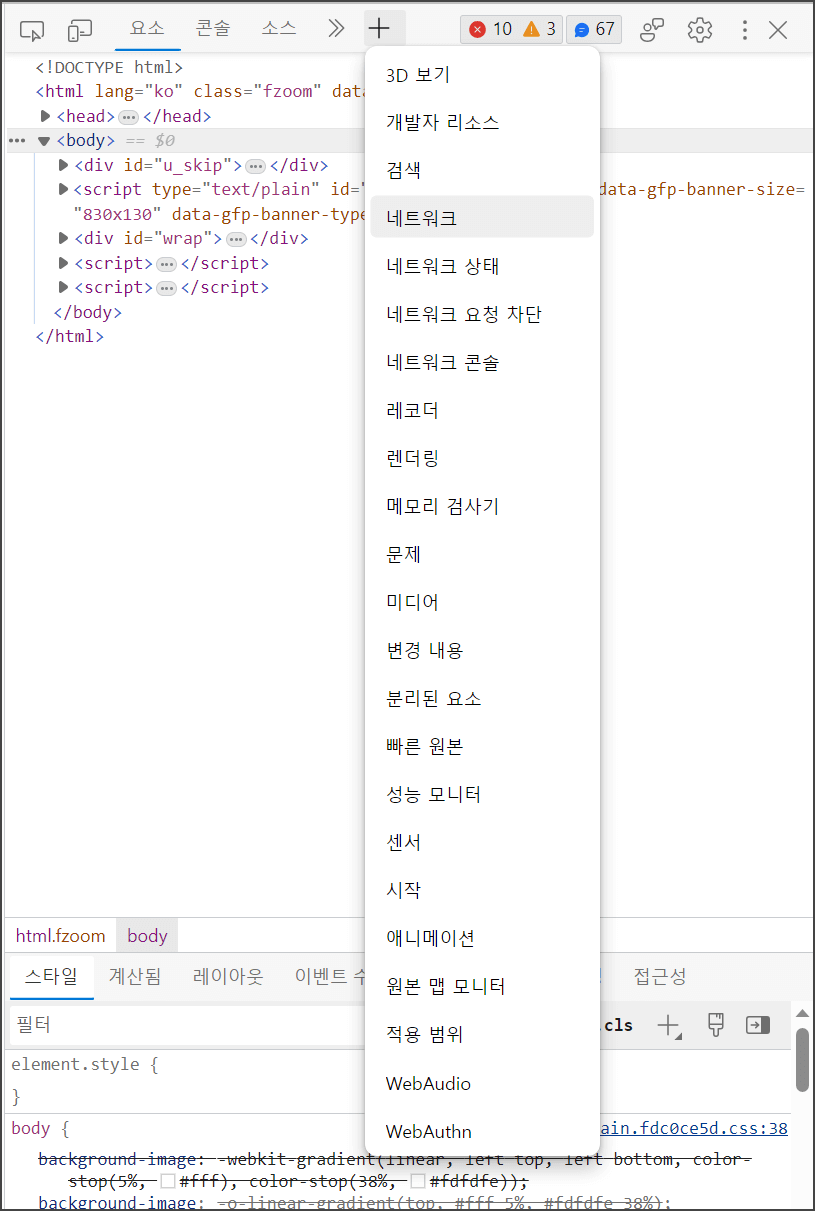
크롬이나 엣지에서 F12를 누른다.
어떤 브라우저를 사용하든 비슷한 창이 나타난다.
이 글에서는 엣지를 사용중이다.
+ 기호를 눌러서 ‘네트워크’를 클릭한다.

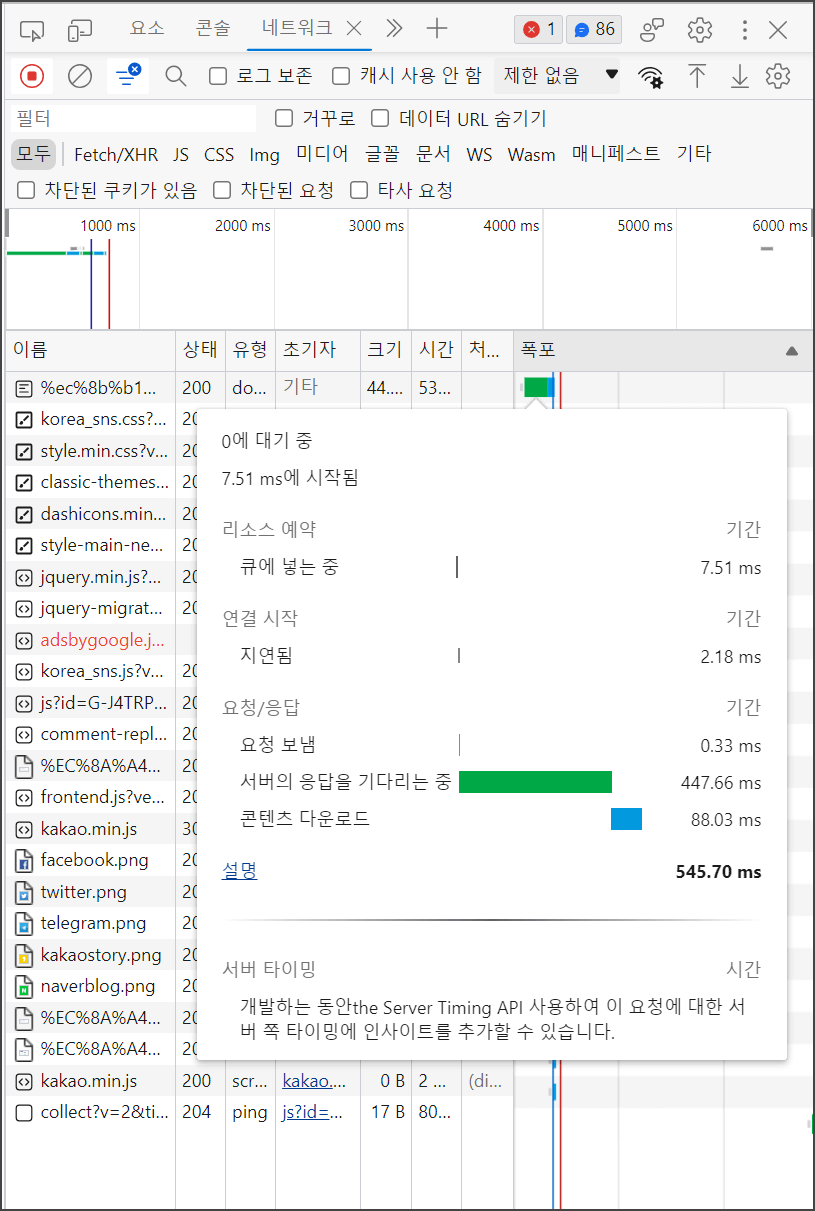
이 상태에서 F5(새로고침)를 누르거나 새로운 페이지로 이동하면 사이트 속도가 측정된다.
사이트의 어떤 요소(이미지, 동영상, 아이콘 등)가 얼마만큼의 시간을 소모했는지 확인할 수 있다.
대부분의 사이트는 캐시를 사용해서 로딩 시간을 단축하므로 정확한 속도를 측정하려면 시크릿 탭을 열어 캐시가 없는 상태에서 측정하는 게 좋다.
워드프레스 관리자만 사이트 속도가 느린 경우 진짜 원인