워드프레스 링크 플러그인을 이용해 이미지(섬네일)와 요약글을 표시하는 방법에 대해 알아보겠습니다.
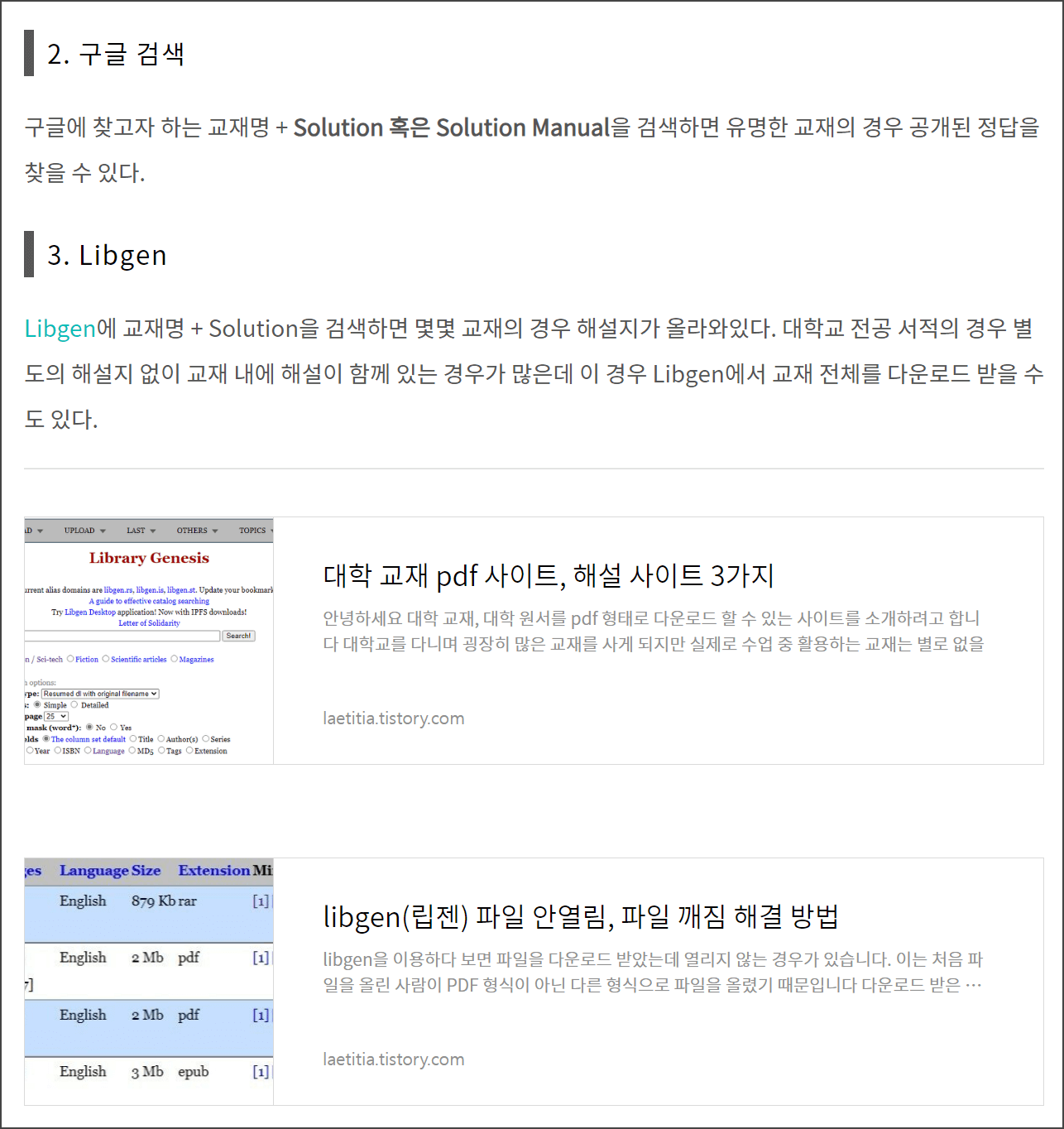
워드프레스를 시작하기 전에 티스토리로 블로그로 입문한 분들이 많을 거라 생각하는데 보통 티스토리는 링크를 붙여넣으면 자동으로 아래와 같이 변환해줍니다.

그런데 워드프레스로 넘어오면 워드프레스에서 기본으로 제공하는 Embed 기능이 티스토리와 상당히 다르다는 걸 깨닫게 됩니다.
일단 티스토리에 비해 훨씬 크기가 커서 한 두 개만 넣어도 페이지 전체를 차지하게 됩니다.
요약글이나 이미지를 수정하는 것 또한 불가능합니다.
가장 큰 단점은 외부 링크의 경우 일부 사이트를 제외하고 Embed 기능이 작동하지 않는다는 겁니다.
Visual Link Preview 플러그인

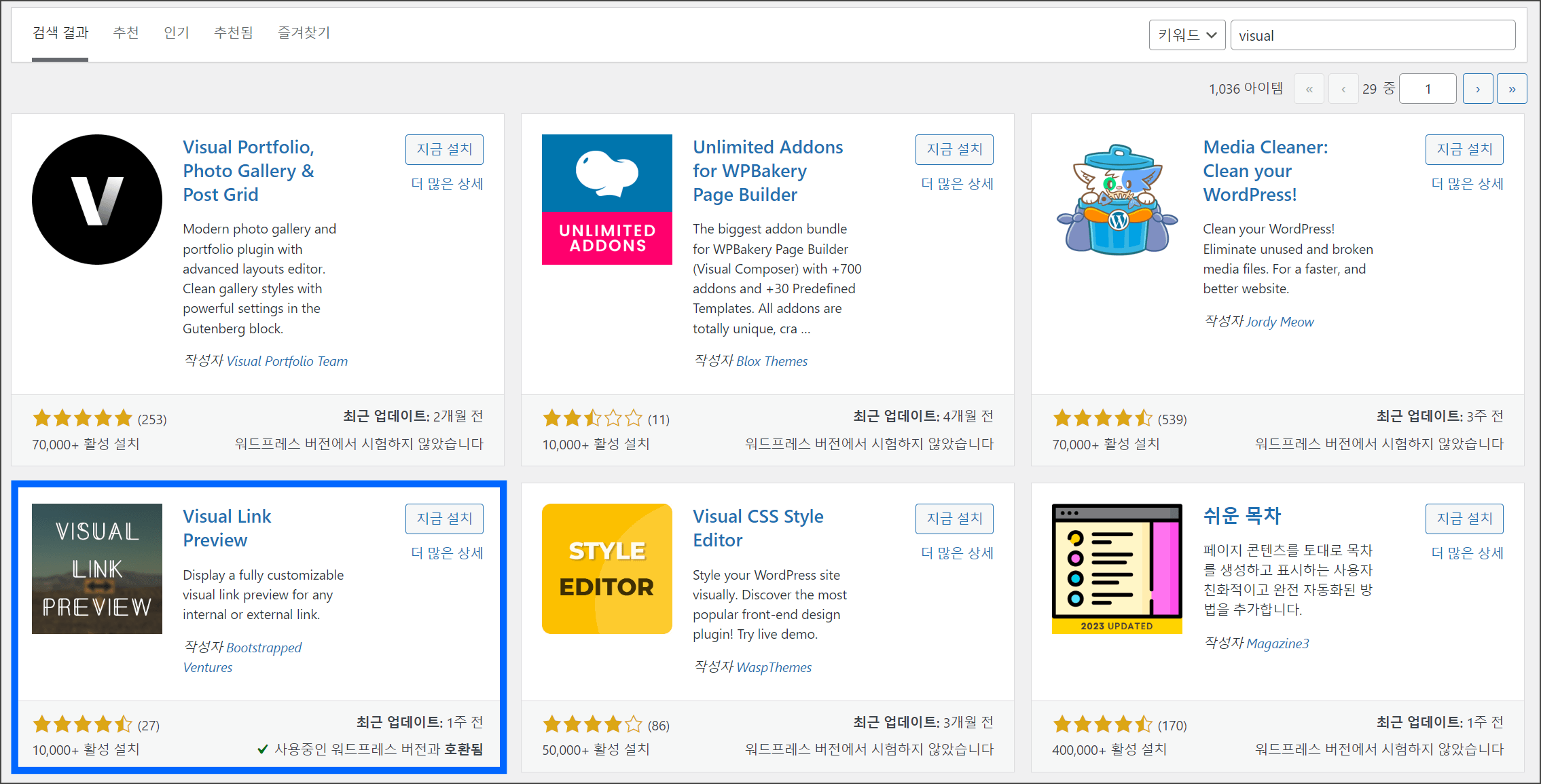
티스토리와 비슷한 Embed 혹은 링크 미리보기를 만들기 위해 Visual Link Preview라는 플러그인을 설치할 수 있습니다.
설치 후 워드프레스 내의 글쓰기 화면에서 /Visual을 입력하면 플러그인에서 제공하는 블록을 삽입할 수 있습니다.

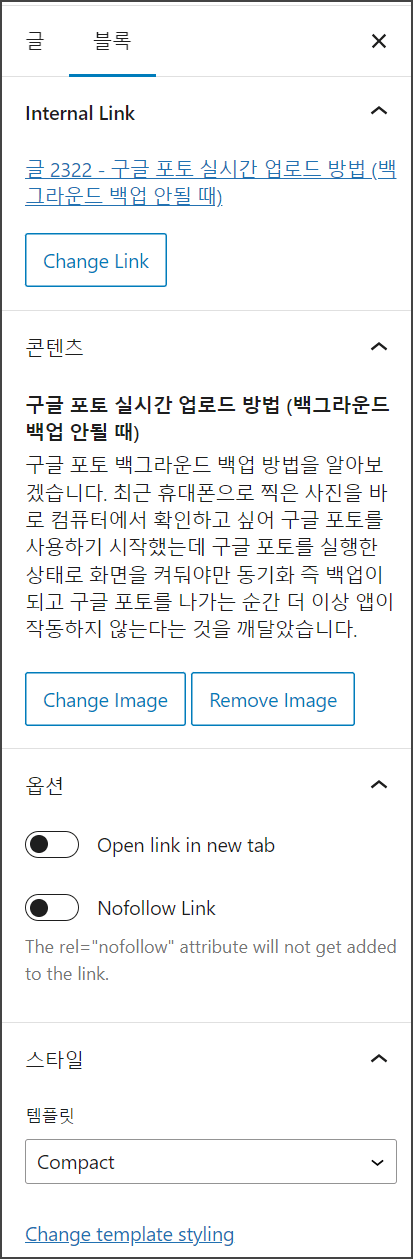
사진과 같이 내부 링크를 추가하고 콘텐츠를 수정하거나 Nofollow, 새 탭 열기 등을 설정할 수 있습니다.
처음 내부 링크를 추가하면 ‘콘텐츠’에 글 내용이 맨 앞부터 기록되는데 너무 길다고 생각되면 지우거나 다른 내용을 적을 수 있습니다.
링크 미리보기 템플릿
Visual Link Preview 플러그인은 크게 3가지 템플릿을 제공하고 해당 템플릿을 본인이 원하는대로 수정하는 것도 가능합니다.

워드프레스 기본 Embed와 비슷한 크기의 템플릿입니다.
여백, 글자 크기 등등 모두 변경할 수 있으며 위 사진은 기본 설정입니다.

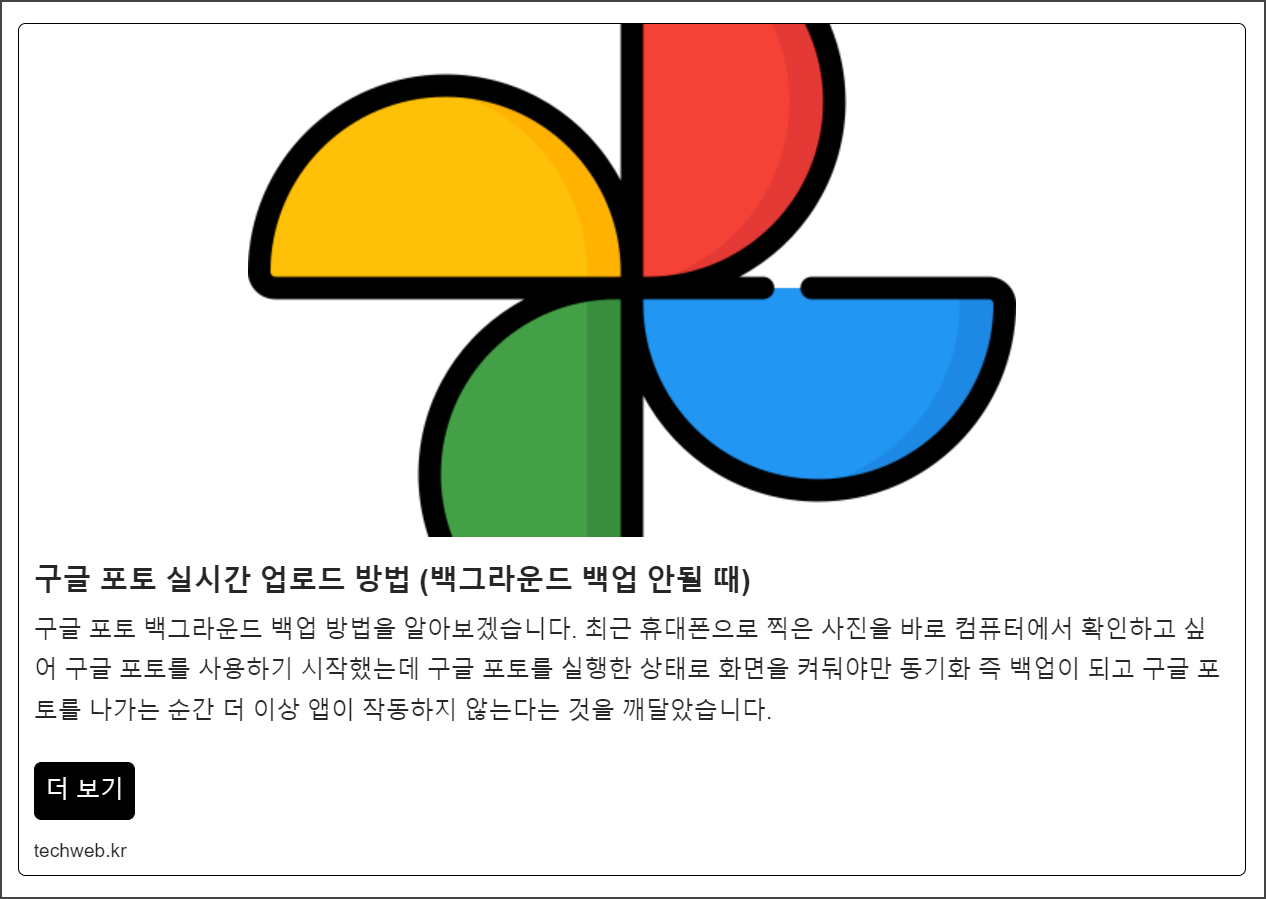
티스토리와 비슷한 크기의 템플릿입니다.
가장 무난해서 많이 사용할 것 같습니다.

가장 작은 크기의 템플릿입니다.
여러 개의 글을 인용할 경우 사용하면 되겠네요.

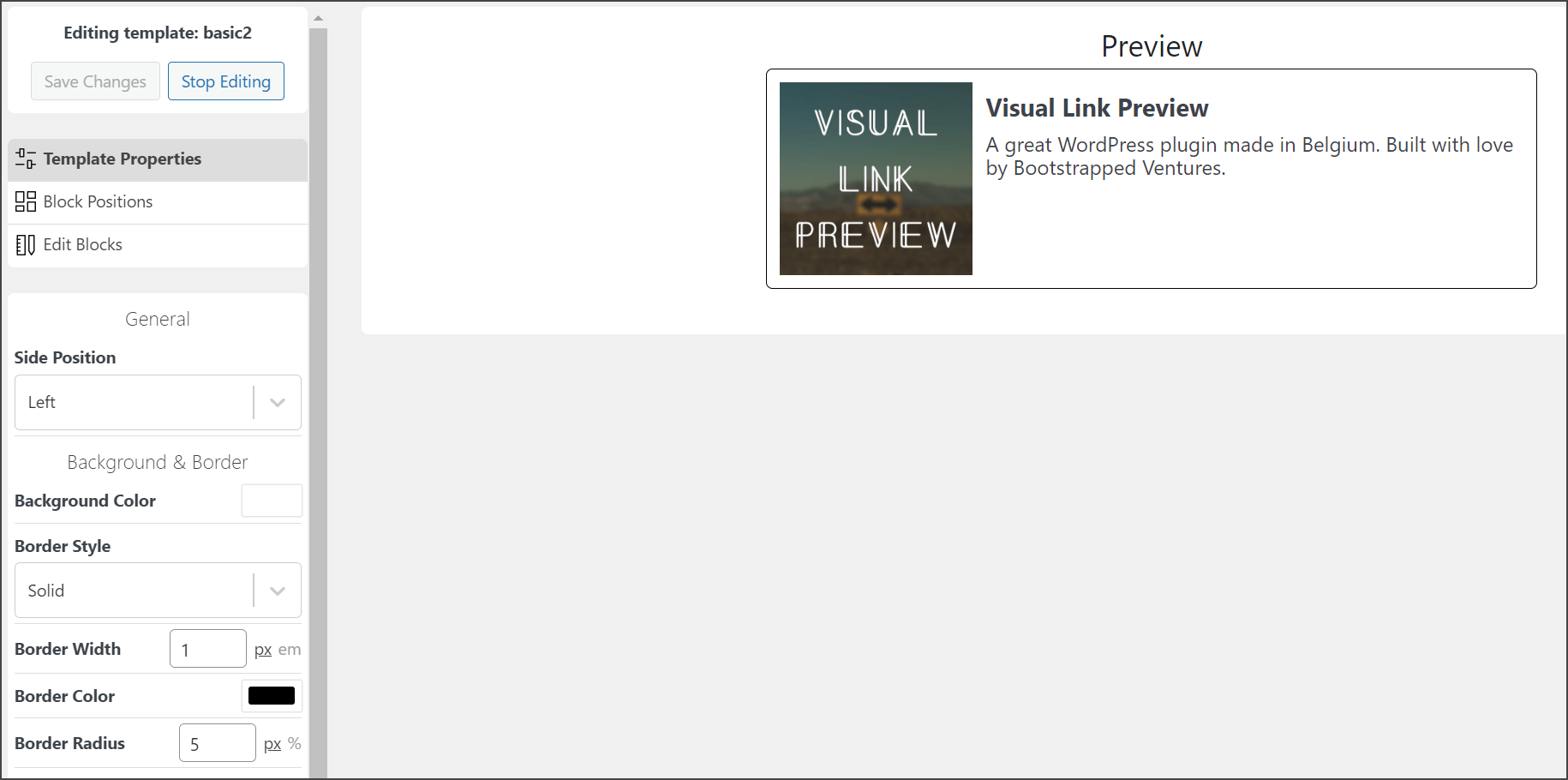
템플릿 수정 화면입니다.
기존의 템플릿을 복사해서 새로운 템플릿을 만드는 게 가능합니다.
마치며
활성 이용자 수가 많은 플러그인은 아니지만 필요한 기능은 모두 갖추고 있었습니다.
개인적으로 맘에 들어서 계속 사용할 것 같고 무엇보다 플러그인 개발자가 적극적으로 업데이트 중인 점이 맘에 들었습니다.
원래 워드프레스 자체 내장 작성글 검색 기능(블록에디터에서 [[ 입력 시 활성화)을 이용해 관련글을 소개했습니다.
하지만 플러그인을 사용하는 게 아무래도 보기에도 좋고 클릭율도 높을 것 같다고 생각이 드네요.
워드프레스 관리형 호스팅 비교 Cloudways VS WPMU