워드프레스 이미지 블록의 마진을 설정하는 방법을 알아보겠습니다.
새로운 워드프레스를 만들면 글을 쓸 당시에는 이미지와 글 사이에 여백이 있는 것처럼 보이지만
막상 업로드를 하고 나면 여백이 없이 이미지와 글이 서로 붙어있는 걸 확인할 수 있습니다.
이미지와 글 사이에 여백이 없는 이유

이런식으로 말이죠, 물론 엔터를 매번 입력할 수도 있지만 글을 작성할 때와 글을 발행한 후의 화면이 일치하는 게 가장 이상적입니다.
일반적으로 이미지 자체에는 마진(Margin), 즉 여백이 설정되어 있지 않기 때문에 이런 문제가 발생합니다.

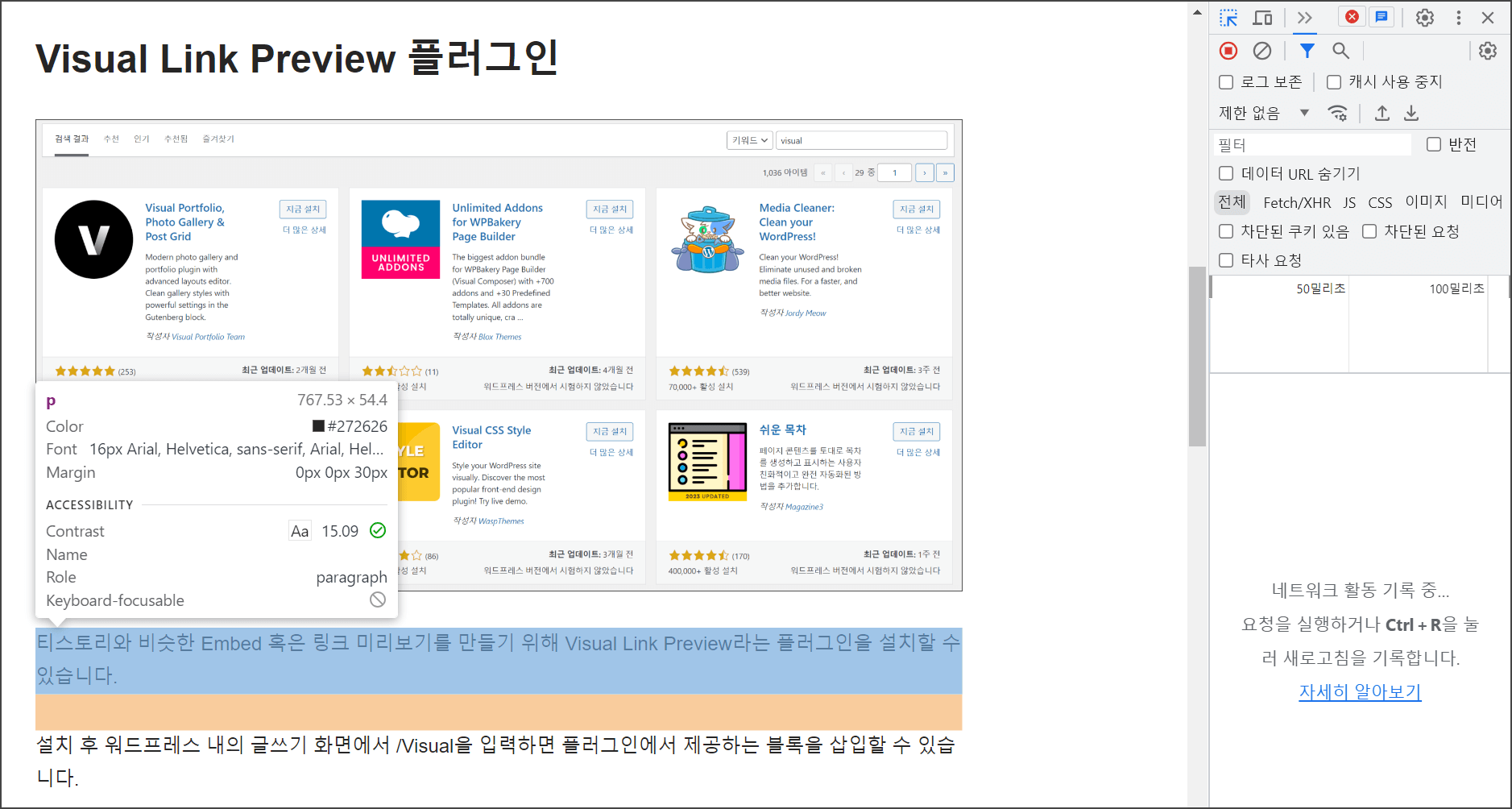
어느 브라우저를 사용 중이던 F12를 누르면 개발자 모드가 표시됩니다.
이 상태에서 오른쪽 위의 화살표 아이콘을 클릭한 뒤 내 워드프레스의 구성 요소에 갖다대면 속성을 확인할 수 있습니다.
사진에서 볼 수 있는 것처럼 기본적으로 글 블록에는 30px의 마진이 설정되어 있습니다.
Margin 0px 0px 30px은 순서대로 상단 마진, 측면 마진, 하단 마진이므로 하단 마진만 설정되어 있는 겁니다.
결국 이미지 블록에도 글 블록처럼 하단 마진만 설정해주면 된다는 결론을 얻게 됩니다.
이미지 블록 여백 설정하기

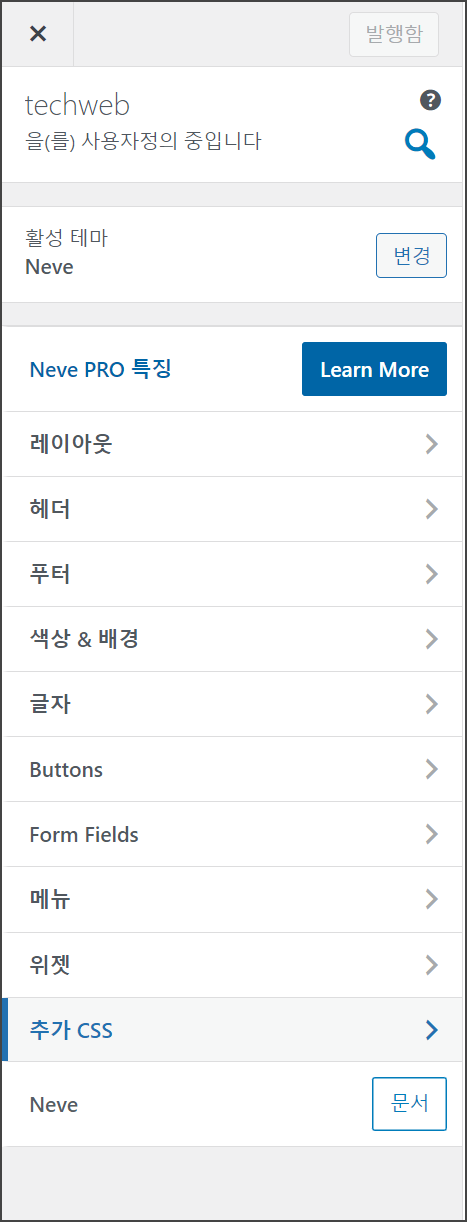
워드프레스 관리자 화면에서 외모 – 사용자 정의하기를 클릭하면 위와 같은 화면을 볼 수 있습니다.
테마마다 조금씩 화면이 다를 수 있지만 추가 CSS 설정을 찾아서 아래의 CSS 코드를 입력하면 됩니다.
.single .wp-block-image {margin-bottom: 30px;}워드프레스의 블록 중 ‘이미지 블록’의 하단 마진을 30px로 설정하는 코드입니다.
물론 30px 말고 본인이 원하는 수치를 입력해도 되지만 저는 글 블록과 통일성을 갖추기 위해 동일한 수치로 설정했습니다.
이제 저장을 클릭합니다.
마치며

기존의 글들도 자동으로 마진이 설정된 걸 확인할 수 있습니다.
추가 CSS의 경우 테마를 업데이트해도 수정되지 않으므로 한 번만 설정하면 신경쓰지 않아도 됩니다.
워드프레스 무료 이미지 압축 플러그인 reSmush ShortPixel