지난 글에서 가상 서버(VPS)에 이지패널을 설치하는 방법을 알아봤습니다.
이제 설치한 이지패널을 활용해 가상 서버에서 앱을 구동하는 방법을 알아보겠습니다.
워드프레스를 예시로 들지만 다른 앱에도 전부 똑같이 적용하면 됩니다.
오라클 클라우드 이지패널(EasyPanel) 설치 및 업그레이드
이지패널 접속 후 프로젝트 생성
이지패널을 설치하면 SSH에 IP:3000으로 접속할 수 있다는 문구가 표시됩니다. 본인 가상 서버의 Public IP와 포트를 이용해 접속하면 아래와 같은 화면을 볼 수 있습니다.

사실 위 화면이 나오기 전에 이지패널 이메일과 비밀번호를 등록하는 과정이 있는데 잊어버리면 다시 설정하기 귀찮으니 잘 기록해두도록 합니다.
메인화면에서 Create Project를 클릭하면 프로젝트를 생성할 수 있습니다.
프로젝트는 말 그대로 프로젝트입니다. 앱을 실행할 큰 틀을 잡는 것이고 하나의 프로젝트 안에 무제한의 앱을 생성할 수 있습니다. 다만 프로젝트는 무료 계정에서 3개로 제한됩니다.
템플릿을 이용해 워드프레스 설치

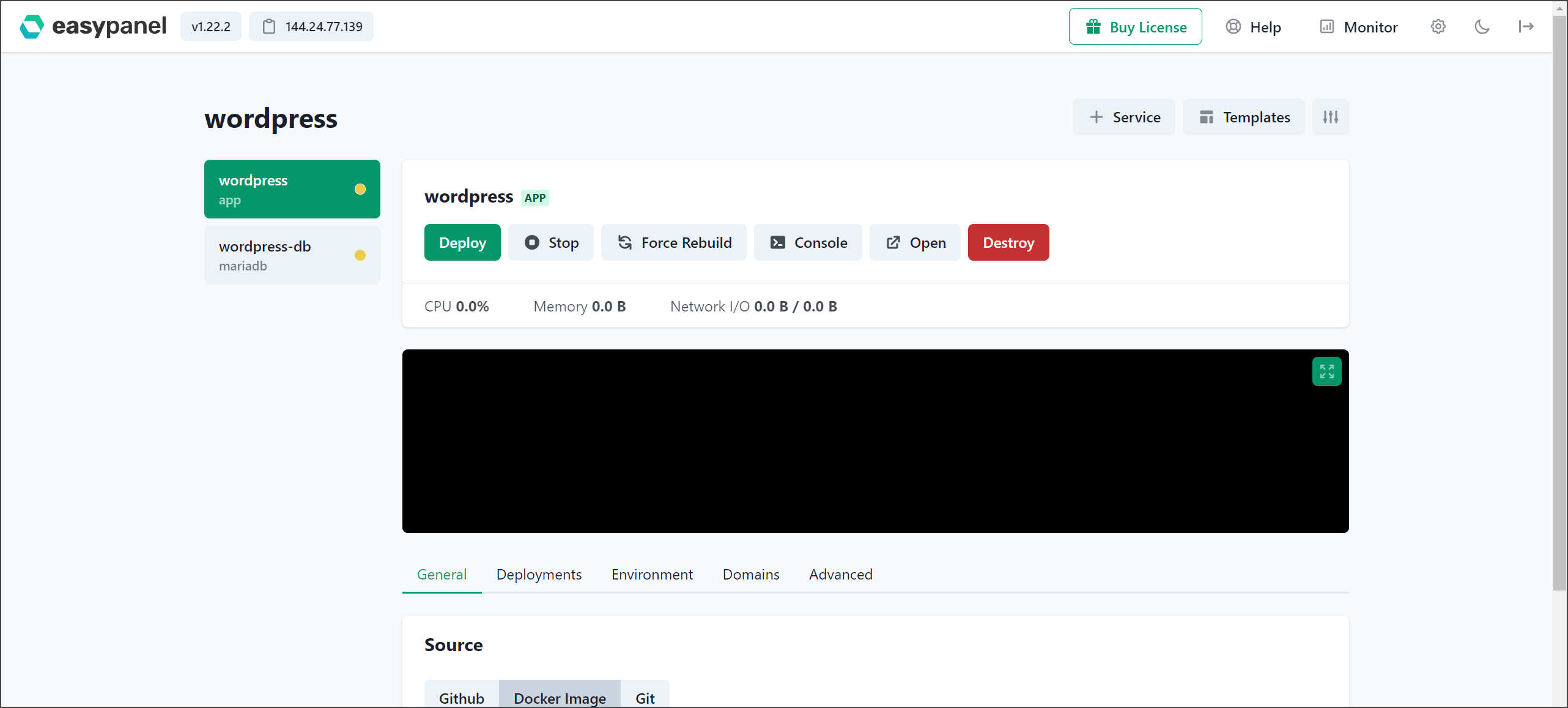
프로젝트를 생성하면 이런 화면으로 이동하게 됩니다. 오른쪽 위에 Service를 클릭해 직접 도커 앱을 설치하거나 Templets를 클릭해 이미 완성된 템플릿을 사용할 수 있습니다.
처음에 설명한 것처럼 이지패널은 도커를 기반으로 합니다.
도커는 가상서버 안에 구획을 나눠서 여러 개의 앱을 실행할 수 있도록 도와주는데 대략적인 원리는 이렇습니다.
- ‘이미지’라고 불리는 이미 완성된 정적인 파일을 다운로드합니다.
- ‘컨테이너’라고 불리는 구획에서 해당 파일을 실행합니다.
이지패널을 사용하면 이 과정을 명령어 없이 인터페이스로 해결할 수 있습니다.

이지패널에서 지속적으로 템플릿을 추가하고 있습니다. 템플릿이라 해도 이지패널에서 만든 건 아니고 Docker 공식 사이트에서 이미지를 가져온 뒤 MariaDB 등 데이터베이스와 함께 설치하는 설정만 해놓은 겁니다. 쉬운 설치를 위해서요.

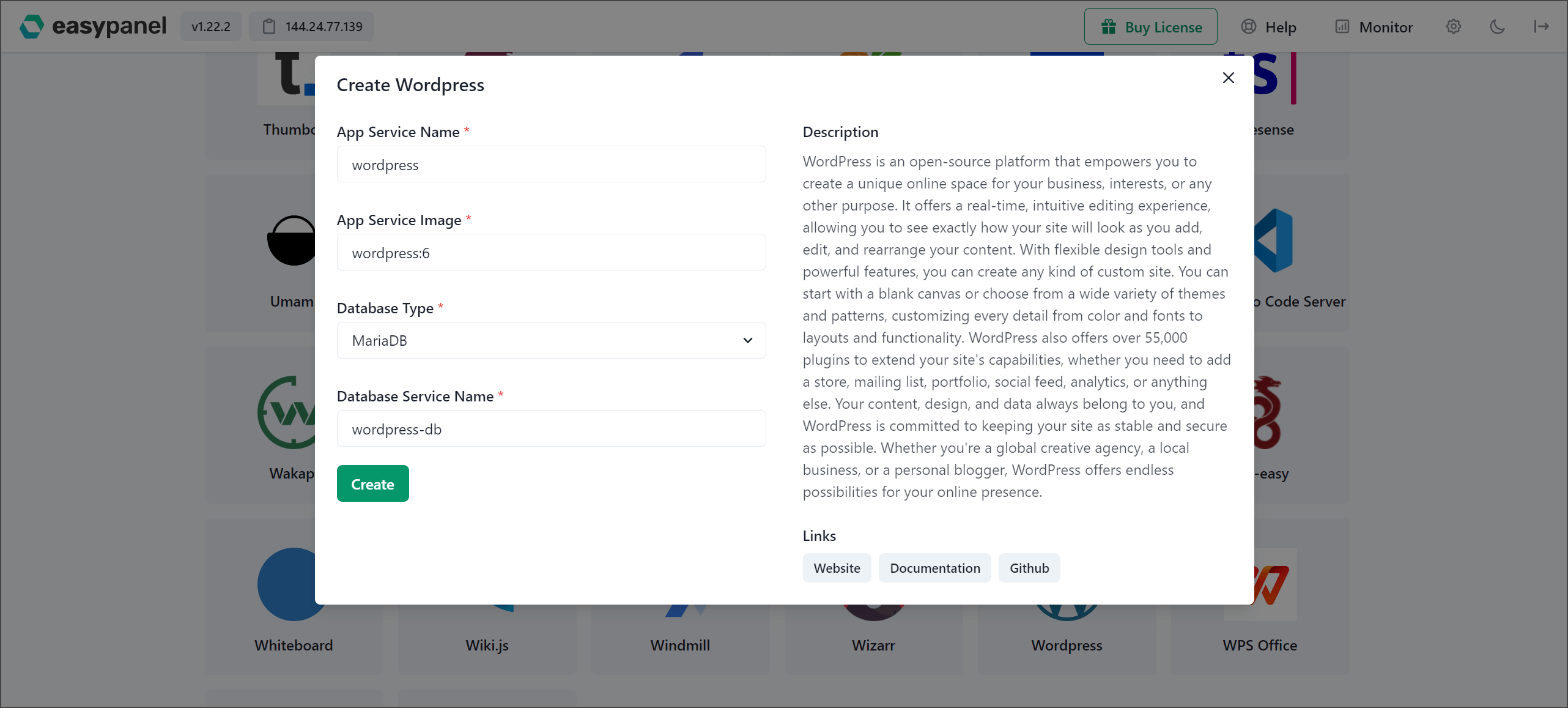
워드프레스를 클릭하면 초기 설정 화면이 나오는데 이 상태로 Create 누르면 됩니다. 여러 개의 워드프레스를 설치하는 경우에만 앱 이름과 데이터베이스 이름을 겹치지 않게 변경합니다.

프로젝트 내에서 앱이 설치되고 있는 걸 확인할 수 있습니다. 서버 성능에 따라 다르지만 금방 설치됩니다. 오라클 클라우드 프리티어를 사용하는 경우 말 그대로 1초만에 설치됩니다. 워드프레스는 워낙 가벼운 앱이라 그렇습니다.
패널 활용 방법과 도메인 설정

몇 가지 설정에 대해 알고 있어야 나중에 관리하는데 도움이 됩니다.
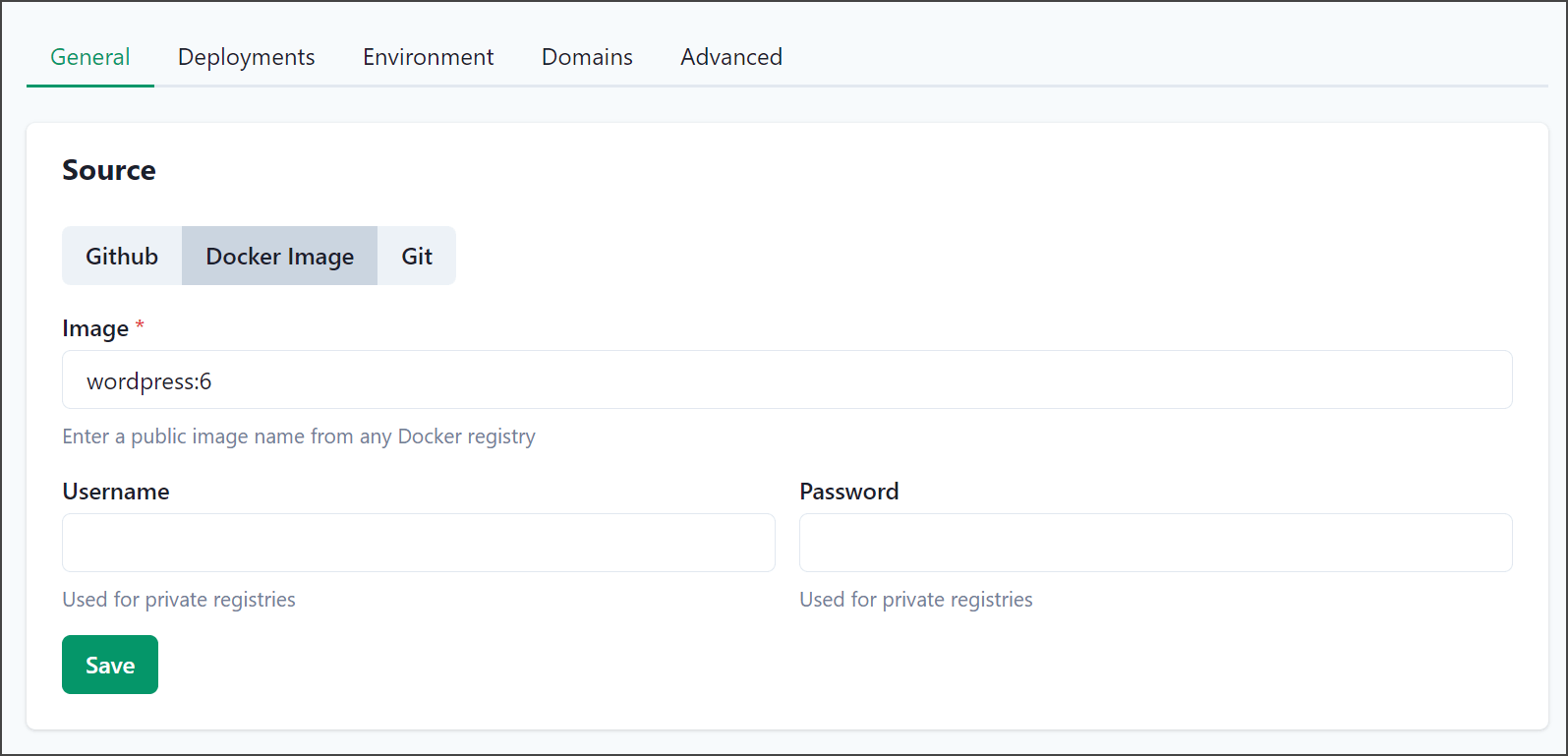
‘워드프레스’ 앱은 wordpress:6이라는 이미지를 이용해서 설치되었습니다.
도커 허브에 가면 워드프레스 공식 이미지가 올라와있는데 그걸 이용한 겁니다.
: 뒤에 붙는 숫자는 태그입니다. 여러 파생된 이미지를 나타내기 위해 사용하거나 다른 버전의 이미지임을 나타내기 위해 사용합니다. 도커 허브에서 확인해보니 6은 비교적 최신 버전이고 6.3도 있습니다.
패널에서 wordpress:6을 wordpress:6.3으로 바꾸고 Deploy를 클릭하면 데이터(글, 댓글 등)는 유지한채로 이미지만 업그레이드 할 수 있습니다.
Deploy와 Force Rebuild는 개발자 말로는 비슷한 기능이라고 합니다. 하지만 본인은 Deploy를 주로 사용한다네요(?)
새로고침과 비슷한 역할을 합니다.

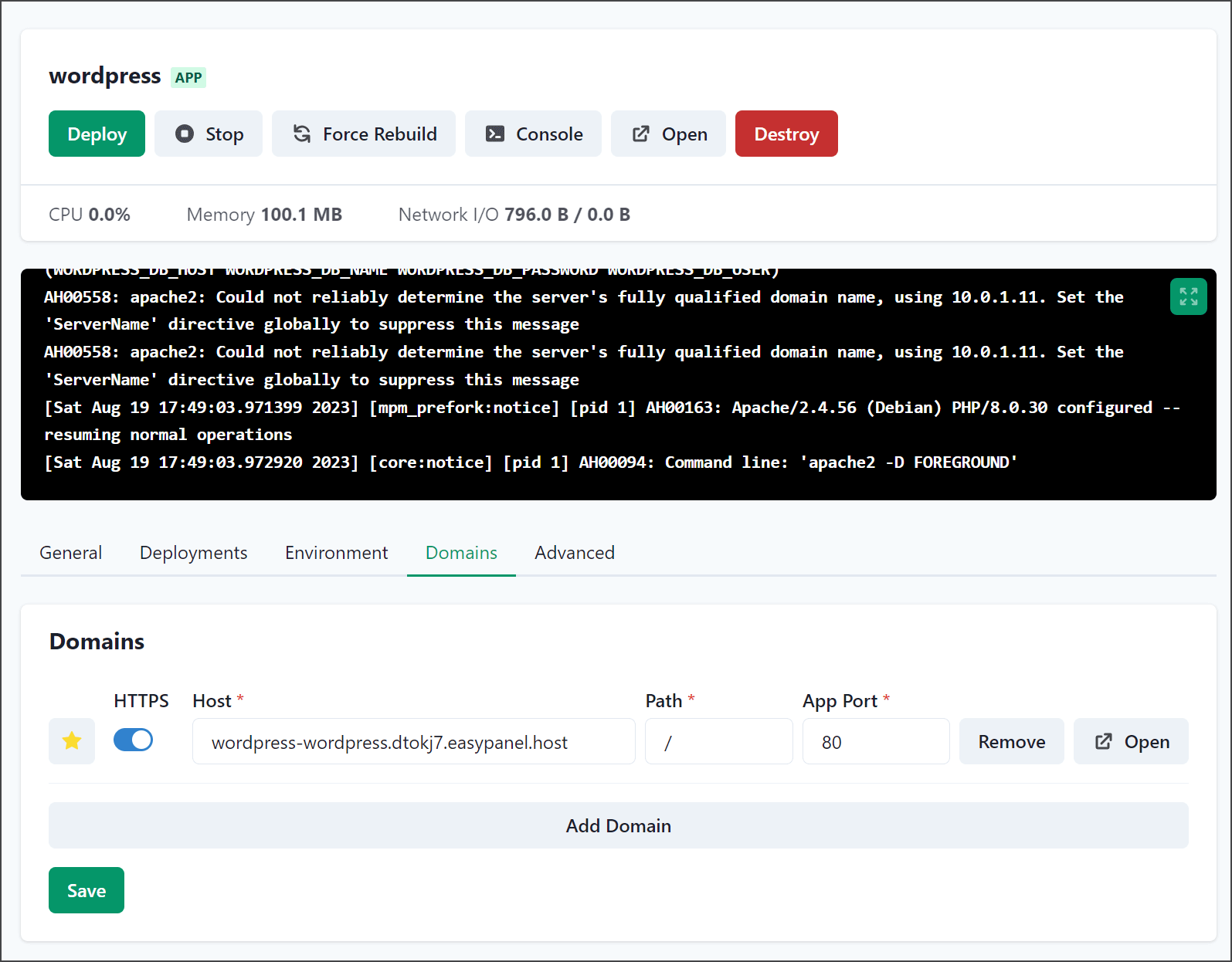
다음은 도메인 설정입니다. 이지패널에서 또 신기했던 게 SSL 인증서와 HTTPS 연결을 자동으로 설정해줍니다.
Add Domain을 눌러 본인이 사용할 도메인을 입력합니다. 웹페이지 포트는 80이니까 그냥 두시면 됩니다.
저장하고 별표를 클릭해 해당 도메인을 메인 도메인으로 설정하고 도메인을 구매한 업체에서 DNS 설정을 변경하면 바로 적용됩니다.

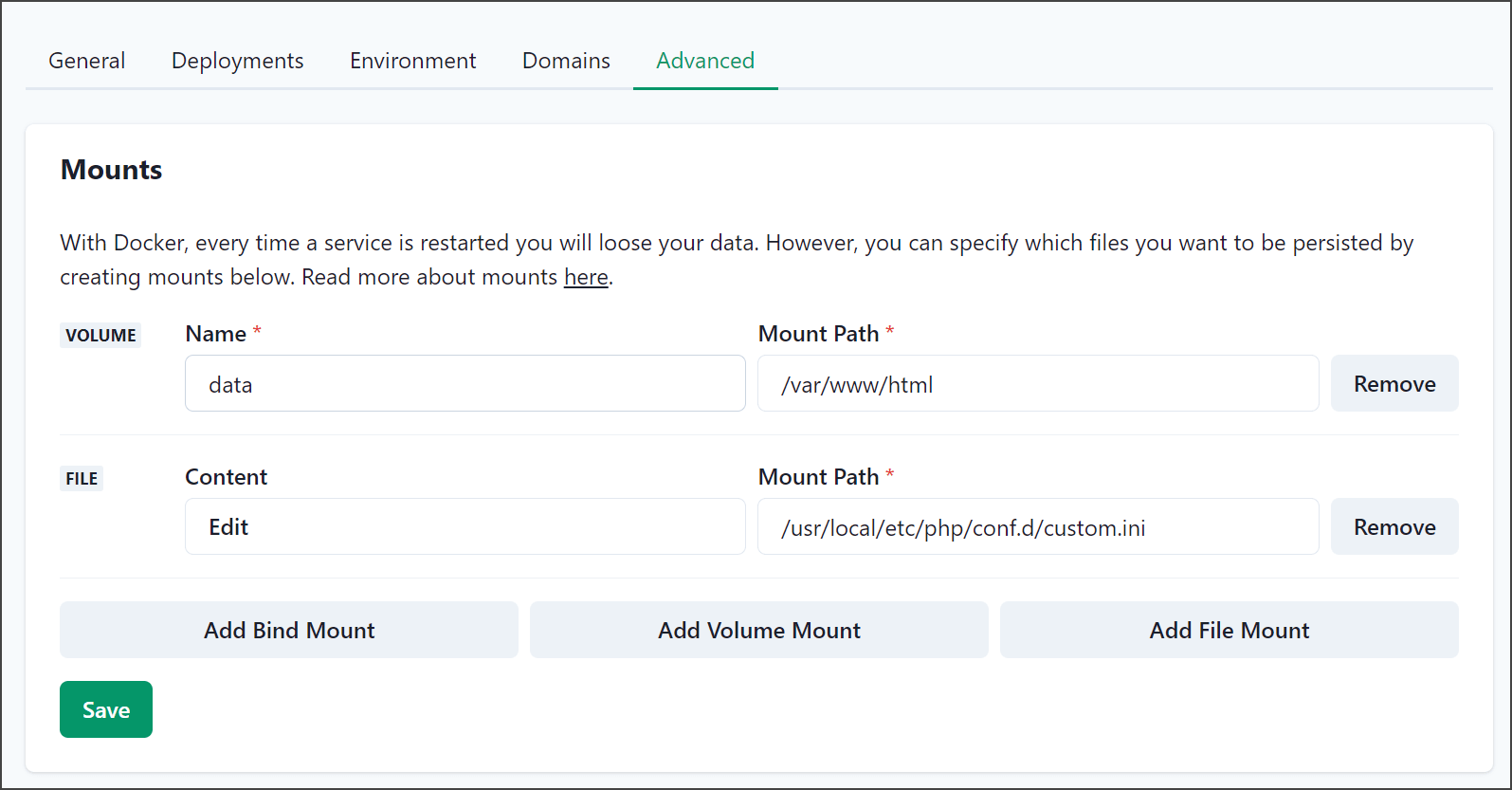
Advanced에서 마운트 경로를 확인할 수 있습니다. 마운트란 리눅스(우분투 등) 운영체제에서 사용하는 개념인데 특정 폴더의 내용을 특정 디스크의 특정 파티션에 지정한다 정도로 알고 있으면 될 것 같습니다.
Advanced 메뉴에서 해당 앱이 사용할 램과 CPU를 제한하는 것도 가능합니다. 굳이 건드릴 필요는 없습니다. 처음에 0으로 설정되어있고 이는 제한 없음을 의미합니다.