이 글은 구글 개발자 블로그를 기반으로 작성했습니다.
블로그나 개인 사이트를 만들면 가장 먼저 하는 일이 구글을 포함한 포털의 서치 콘솔에 RSS, 사이트맵을 제출하는 것입니다.
인터넷 상의 가이드를 보면 RSS, 사이트맵을 모두 제출하도록 설명하는 글도 있고 RSS 혹은 사이트맵만 제출하도록 설명하는 글도 있습니다.
RSS, 사이트맵 둘의 차이점을 모르는 상태에서 글을 작성하기 때문입니다. 이 둘의 차이점에 대해 알아보겠습니다.
XML sitemap
사이트맵은 사이트 내의 전체 URL 주소를 설명하는 역할을 합니다.
사이트맵은 일반적으로 용량이 더 크고, 이로 인해 구글에서 느리게 크롤링합니다.
티스토리와 네이버 블로그의 경우 각각 다음/네이버에서 사이트맵을 설정해놨고 워드프레스의 경우 Yoast SEO와 같은 SEO 플러그인을 설치하면 자동으로 사이트맵이 생성됩니다.
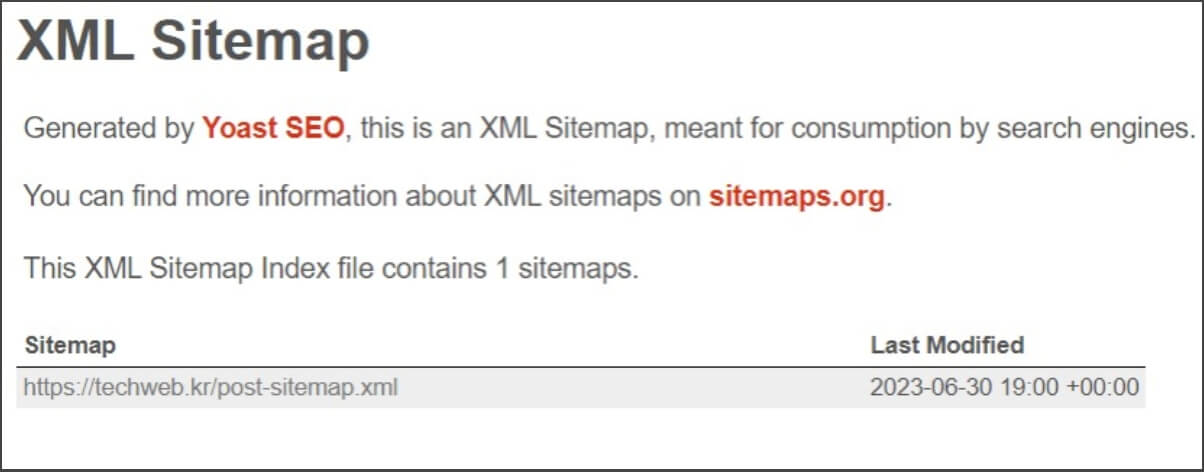
사이트맵은 보통 사이트 주소 뒤에 /sitemap.xml 혹은 /sitemap_index.xml을 붙이면 확인할 수 있습니다.

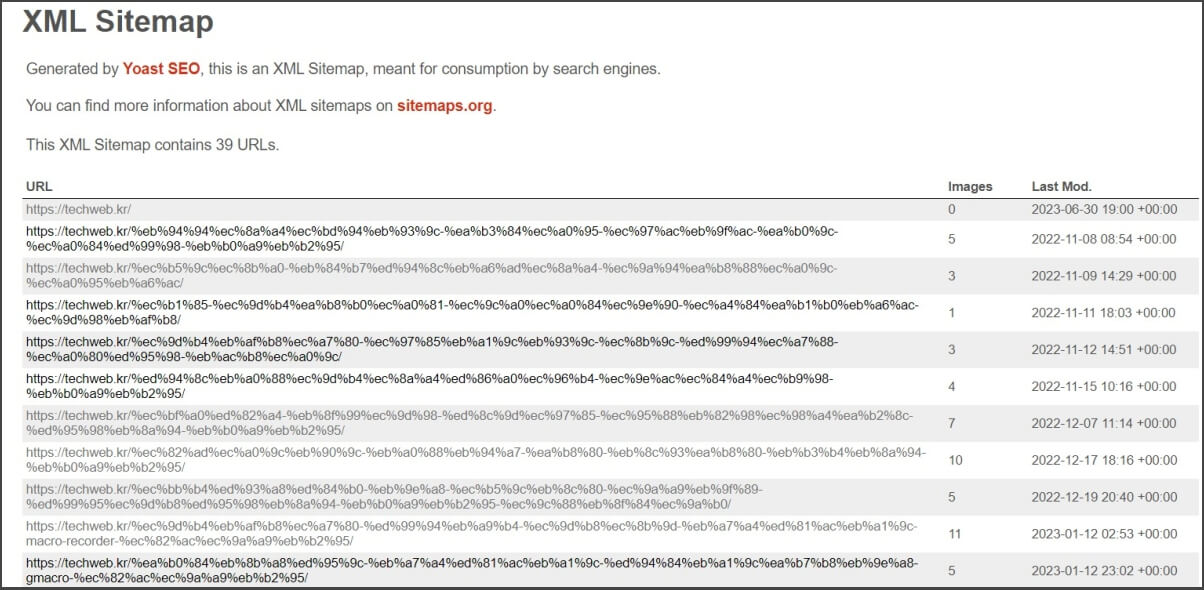
techweb의 사이트맵입니다. 처음 사이트맵을 만들면 category 혹은 author 등 추가 파일이 있습니다. 저는 워드프레스 태그 카테고리 페이지 색인 없애는 방법에서 설명한 방법으로 쓸모없는 사이트맵을 제거했습니다.
구글은 사이트맵 내에 너무 여러 개의 파일이 있으면 크롤링 및 색인 생성이 늦어질 수 있다고 설명하고 있습니다.

지금까지 제가 발행한 글 전체의 URL 주소가 포함된 걸 확인할 수 있습니다.
RSS/Atom feeds
RSS는 사이트 내의 최근 변경된 점을 설명하는 역할을 합니다.
RSS는 일반적으로 용량이 더 작고, 이로 인해 구글에서 빠르게 크롤링합니다.
크롤링 빈도가 높은 RSS 피드를 제출한 상태여야 사이트의 변경 사항이 구글에 바로바로 전달되는 것입니다.
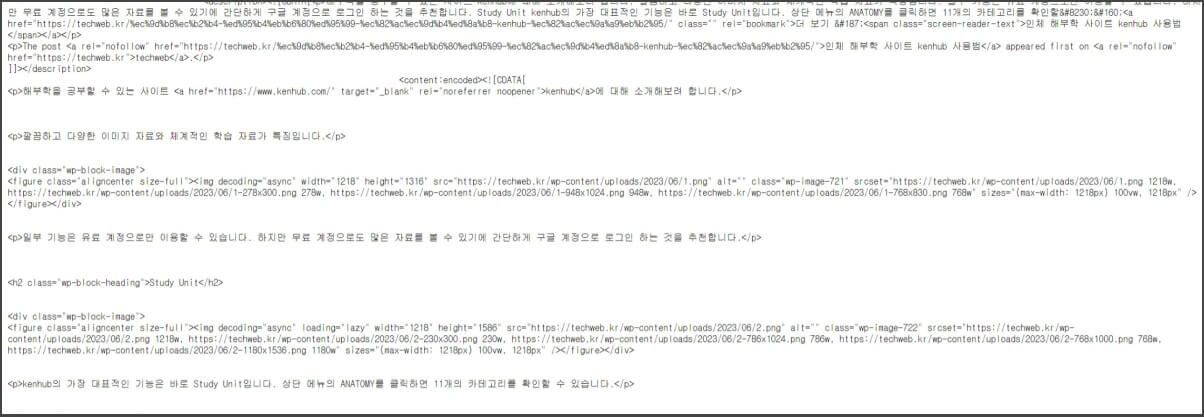
티스토리와 워드프레스의 경우 보통 주소 뒤에 /feed를 붙여 확인할 수 있습니다.

아까 사이트맵과는 달리 최근에 제가 발행한 글의 전체 내용을 확인할 수 있습니다.

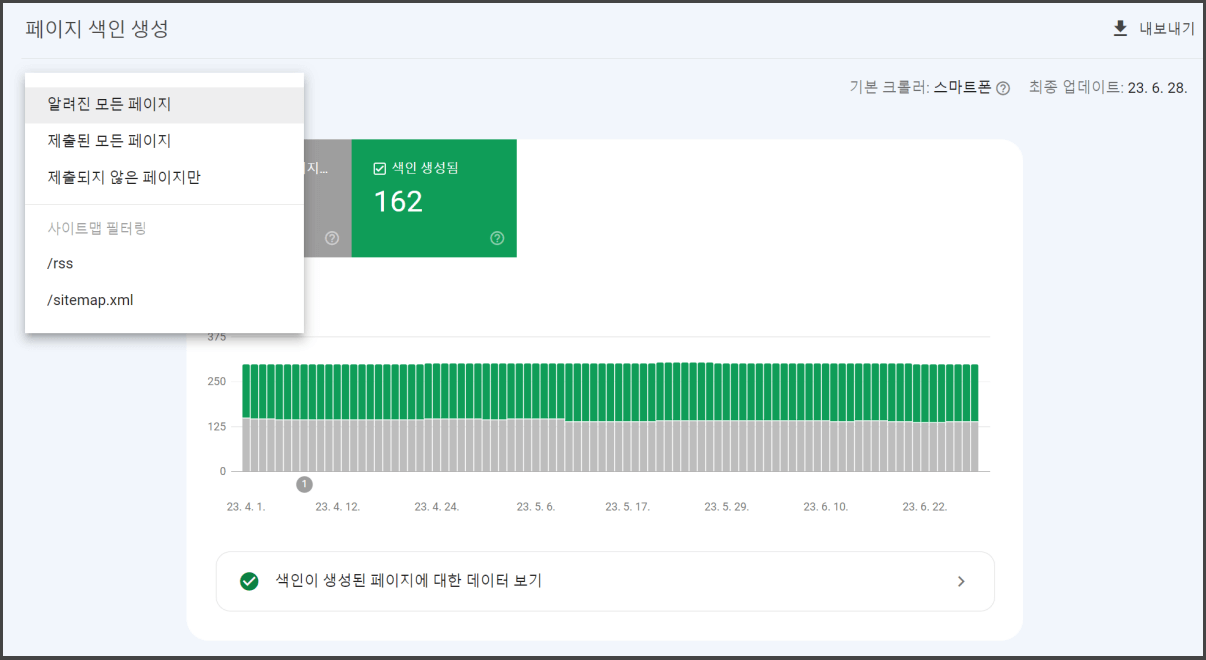
구글 서치 콘솔에서 RSS 색인과 사이트맵 색인을 별도로 확인할 수 있습니다.

사진에서 확인할 수 있듯이 RSS 색인은 겨우 11개 뿐입니다. 최근에 수정된 글 10개 + 블로그 메인주소 1개가 색인된 상태입니다.
마치며
결국 RSS와 사이트맵은 각각 맡은 역할이 다르기 때문에 반드시 둘 다 포털에 제출해야 합니다.
둘 중 하나만 제출할 경우 둘 다 제출한 사이트에 비해 SEO적인 측면에서 불리할 수 있습니다.
구글 개발자 블로그 또한 두 가지 유형의 사이트맵을 모두 제출할 것을 권장하고 있습니다.