얼마 전에 워드프레스에도 티스토리처럼 링크 미리보기 블록을 넣을 수 있는 플러그인을 발견했고 블로그에도 포스팅했습니다.
지금까지는 직접 하이퍼링크를 거는 방식을 사용해왔는데 섬네일까지 표시되니 너무 좋았습니다.
그런데 분명 반응형 템플릿을 사용했음에도 불구하고 모바일로 접속했을 때 레이아웃이 깨지는 문제가 발생했습니다.
반응형(Dynamic)이란 접속하는 기기에 따라 이미지나 글의 배치 또는 크기를 적절하게 변환해주는 걸 말합니다.
Visual Link Preview 저자에게 문의
비슷한 플러그인이 없었고 이게 유일한 선택지였기에 플러그인을 만든 분에게 직접 연락을 했습니다.
모든 플러그인은 워드프레스 홈페이지에서 저자에게 문의를 할 수 있습니다.
물론 플러그인에 따라 유료 구매자와 무료 구매자를 나눠서 답변하는 경우도 있습니다.

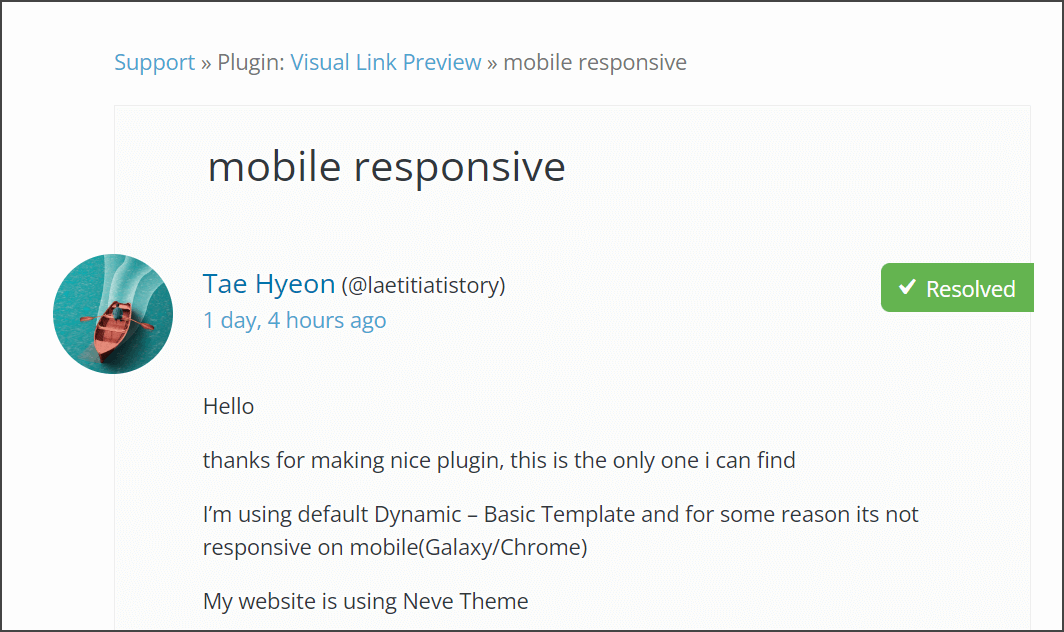
처음에 이렇게 문의했습니다.
제가 사용 중인 기기와 브라우저를 포함해 Visual Link Preview 플러그인의 Dynamic – Basic 템플릿을 사용 중이라고 밝혔습니다.

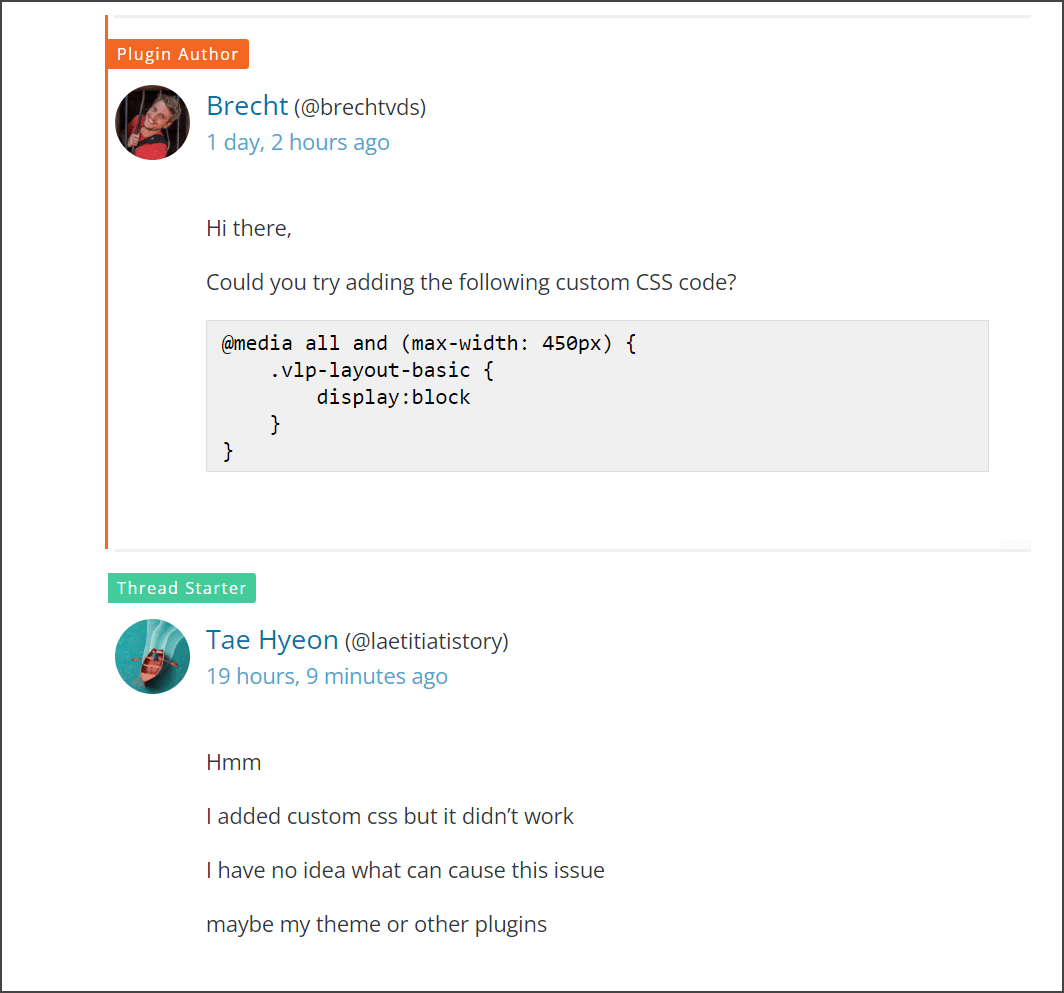
두 시간만에 답변을 받았습니다.
워드프레스 관리자 화면에서 외모 – 사용자 정의하기를 클릭하면 CSS 추가 메뉴가 있습니다.
해당 메뉴에 위와 같은 코드를 추가해보라는 제안입니다.
그런데 효과가 없어서.. 다시 문의를 했습니다.

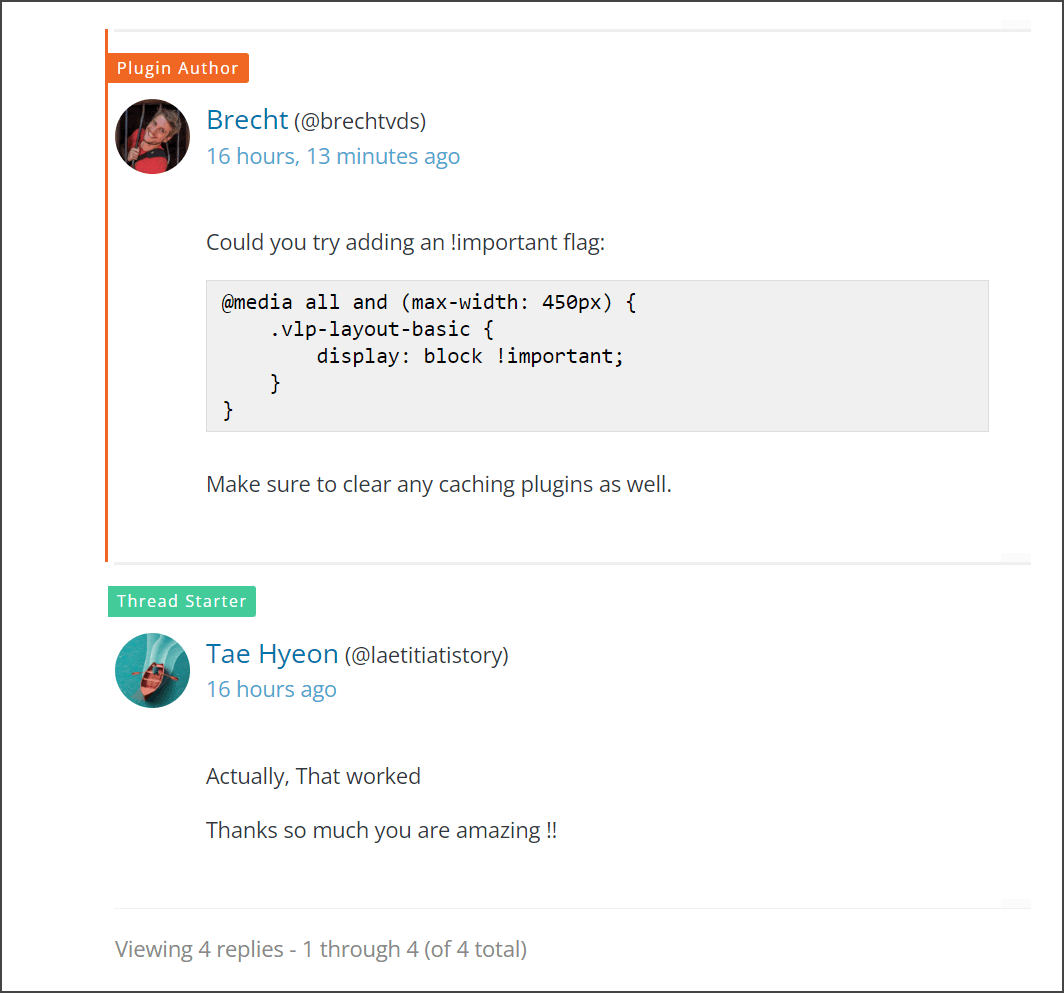
이번에는 !important 플래그를 추가해서 다시 코드를 입력해보라는 제안을 받았습니다.
해당 코드를 추가한 후에는 모바일에서도 정상적으로 섬네일과 요약글이 표시됩니다.
@media all and (max-width: 450px) {
.vlp-layout-basic {
display: block !important;
}
}위 명령어의 경우 Dynamic – Basic 템플릿을 기준으로 합니다.
다른 템플릿을 사용 중인 경우 .vlp-layout-basic의 basic 부분을 다른 템플릿 이름으로 변경하면 될 것 같습니다.
마치며
동일한 플러그인을 사용하는 다른 워드프레스 블로그의 경우 저와 같은 과정을 거치지 않고도 정상적으로 작동하는 경우가 있습니다.
아마 테마나 다른 플러그인과의 호환성이 맞지 않아 이런 문제가 발생하는 것 같습니다.
간단한 CSS 추가로 문제가 해결되었으니 지금 당장은 이 플러그인을 계속 사용하려 합니다.
워드프레스 공유형 호스팅 비교 Hostarmada VS ChemiCloud